Why is my feature flag not working as expected?
Here's a list of suggestions to troubleshoot your flag:
1. Check your flag evaluation on the feature flags tab
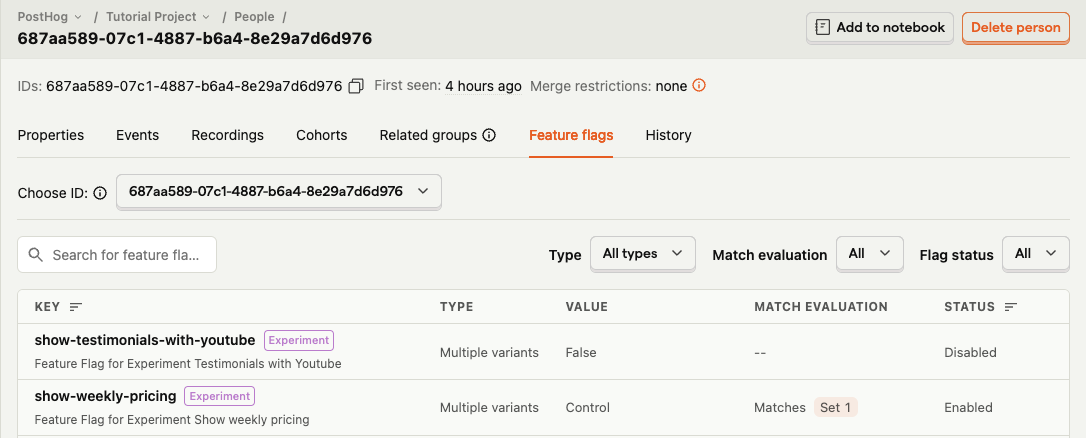
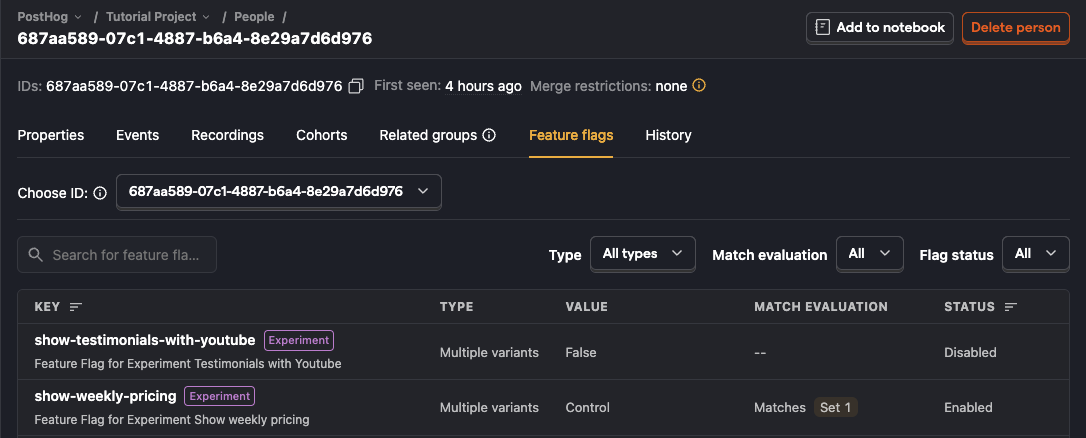
Check the feature flags tab on the persons page for your specific person.


- If the flag is shown as disabled here, check the "match evaluation" column to know the understand why.
- If the flag is shown as enabled here, there may be a problem in your code. Double-check the steps to add feature flag code.
- Ensure you are capturing identified events.
2. Check you're calling identify() before evaluating the flag
If you're identifying users, they may see a different value for a feature flag before and after you call identify().
To ensure they experience consistent behavior, check that you call identify() before evaluating the feature flag.
Note: This only applies to frontend SDKs. Server-side SDKs do not need to call
identify().
3. An ad-blocker may be blocking calls
Check if an ad-blocker is interfering with PostHog calls. If this is the case, you can fix this by deploying a reverse proxy.
4. User or group properties may not have been ingested yet
If your release conditions depend on user or group properties and you immediately evaluate the feature flag after updating them, the properties may not be ingested in time to calculate the correct flag value.
In this case, when making your getFeatureFlag() call, you can manually include these properties in the method arguments.
5. Raise a support ticket
If none of the above resolve your issue, you can raise a support ticket to see if we can help debug.
My feature flag called events don't show my variant names
Feature Flag Called events showing None, (empty string), or false instead of your variant names has two potential causes:
Your feature flag did not match any of the rollout conditions. If this is the case, the
Feature Flag Responseproperty will be falsefalse.The feature flag is disabled or failed to load. The variant names will show as
Noneor(empty string)if this is the case. This can happen due to a network error, adblocking, or something unexpected.(empty string)also appears when some of the events for an experiment lack feature flag information.
How can I reduce the latency of feature flag requests on my server?
Evaluating feature flags requires making a request to PostHog. However, you can evaluate feature flags locally instead – without having to make a request to PostHog.
We are also experimenting with with client-side feature flag assignments. Check out our fast feature flag minisite to learn more.
Why do feature flags sometimes cause my app to flicker?
By default, fetching flags from our servers takes about 100-500ms. During this time, the flag is disabled. When the request is complete, the flag is updated. This may be the cause of the flickering.
To fix this, you can bootstrap feature flags. Alternatively, you can prevent the element from displaying until the feature flags load.
Why can't I use a cohort with behavioral filters in my feature flag?
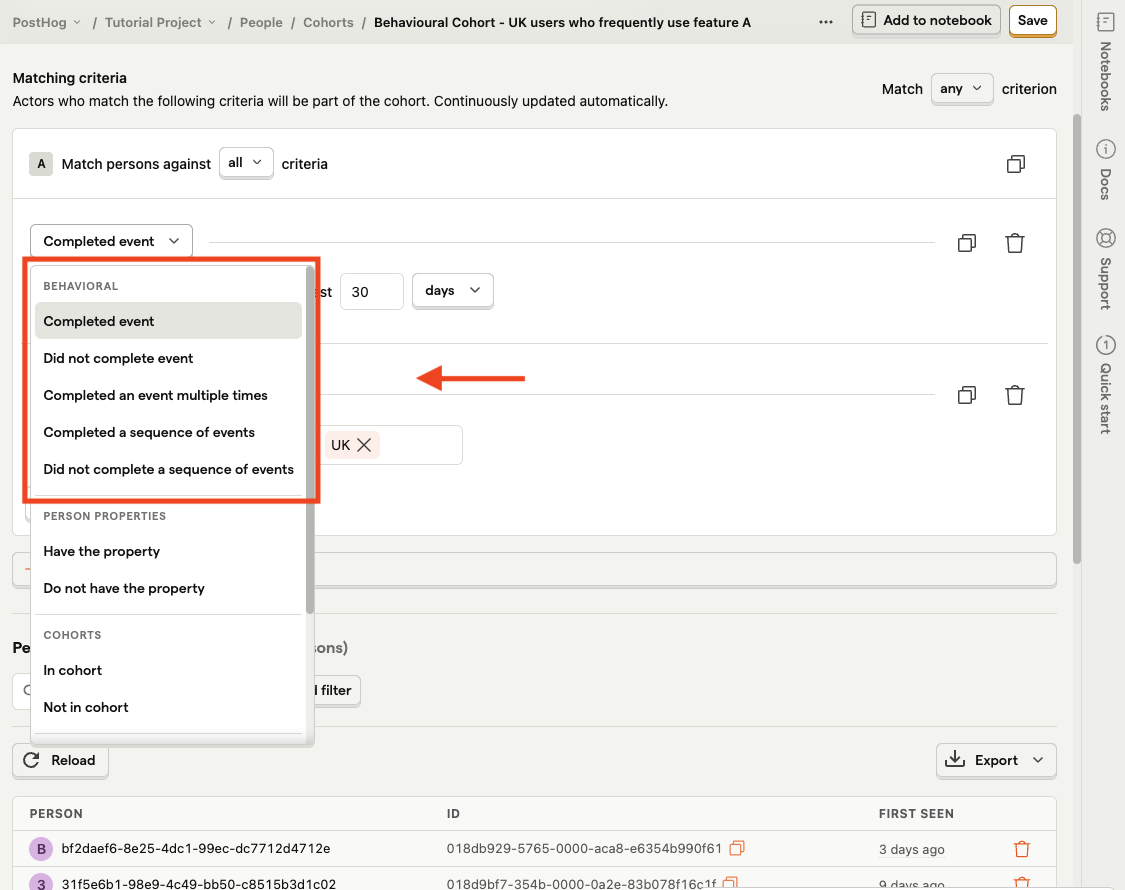
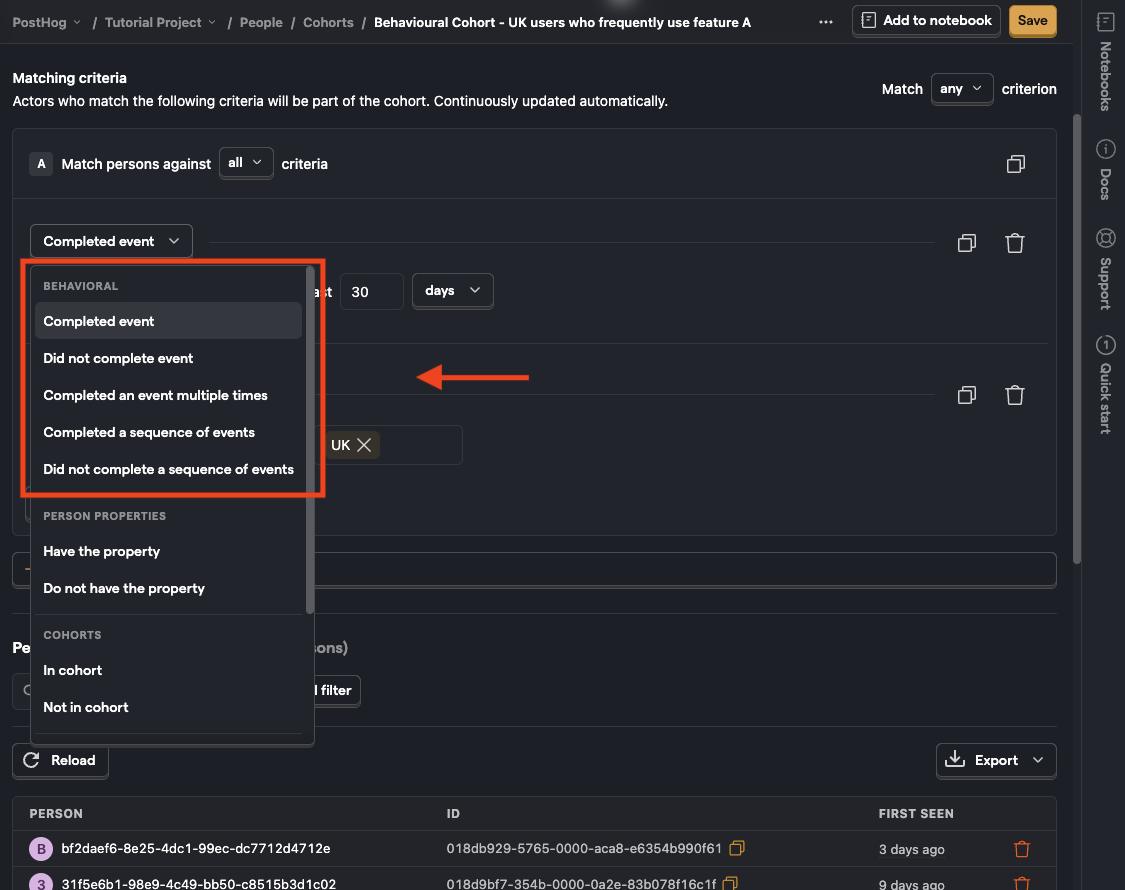
Behavioral cohorts are dynamic cohorts created using an event or action filter (i.e., the options under the "behavioral" subheading)


We don't support using them with feature flags because querying them is relatively slow. Feature flags require fast evaluation and these queries would significantly impact the evaluation speed of the entire service.
How do I create a flag that targets users who completed an event?
Although you can't use behavioral cohorts, you still might want to target users who completed an event.
One option to do this is to create a dynamic behavioral cohort and then duplicate it as a static cohort (using the button on the top right of the cohort page).


Another option is to set a person property on the event and then target that property. For example, you can set a person property on a signed up event and then target the business_industry property with the feature flag.
If you plan to call the flag immediately after the event, you will likely need to set the property for the flag manually with setPersonPropertiesForFlags().
Why do I see multiple feature flag calls when I only expect one?
This is likely because the onFeatureFlags() callback is invoked every time feature flags are reloaded. This happens by default when person properties change, when you call reloadFeatureFlags(), or when other flag-reloading triggers happen.
If you are using React, an alternative is to use useFeatureFlagEnabled or related hooks.
Why is my feature flag always returning false?
If your flag is returning false and you expect it to return another value, check the following:
All the reasons listed in Why is my feature flag not working as expected?
The flag is enabled, rolled out, and has the correct release conditions.
You are evaluating the flag with all the information and arguments it needs in the correct order. For example, in Python, you need both the flag key and distinct ID to call
feature_enabled().Your flags are loaded before you evaluate them. Test this by evaluating the flag in the
onFeatureFlags()callback.
Why does it take so long for flag properties to appear in filters and breakdowns?
There can be ingestion latency for all events and properties, including ones related to flags. See our status page for ingestion latency times.
On top of this, we need to do extra processing for new properties which can take longer than just ingesting an event.
Billing & usage
Feature flags are charged based requests made to our /decide endpoint, which is used to evaluate a feature flag for a given user. They are not billed based on $feature_flag_called events, which are optional events sent for metrics tracking, not for actual feature flag evaluation.
How can I estimate the number of feature flag requests I'll be charged for?
Frontend SDKs
We make a request to fetch feature flags (using the /decide endpoint) when:
- The PostHog SDK is initialized
- A user is identified
- A user's properties are updated
- You call
posthog.reloadFeatureFlags()in your code
For the JavaScript web SDK, you can estimate how many feature flag requests you will make by doing the following:
- Check the networks tab in Chrome inspector tools for the number of
/deciderequests - Find out your number of monthly page views
- Multiply your number of
/deciderequests by your monthly page views
For example, if on refresh, you see 2 /decide requests per pageview and you have ~150,000 pageviews, your monthly feature flag requests should be around ~300,000.
Backend SDKs
Without local evaluation
If you're not using local evaluation, a request to get feature flags is made every time you call posthog.get_feature_flag() on your backend. Your estimated usage will be however many times you are calling this code.
With local evaluation
If you're using local evaluation, each local evaluation request is equivalent to, and charged as, 10 feature flag requests. Local evaluation calls, by default, are made every 30 seconds. Assuming your server is constantly running and making 2 requests per minute, you will be charged 10 * 2 * 60 * 24 * 30 = 864,000 feature flag requests each month.
Note: This figure is for a single server and a single instance of PostHog. If you have multiple servers, PostHog instances, or a different poll duration, you need to multiply your estimates too.
I have very few feature flag called events when I look at a flag, but my bill is still very high, why is this?
$feature_flag_called events are captured when you call getFeatureFlag() or isFeatureEnabled(), but not sent every time and are only sent when the flag value changes for a given person.
This is different from requests made to our servers to compute flags, which is what feature flag billable requests are. Thus, generally, there will be no relation between the number of $feature_flag_called events and the usage you see in your billing.